最近很多新手卖家反馈,在接入信用卡支付的时候,处理付款图标上面往往会花很多时间,其实这是个很简单的问题。之前的一篇文章给大家写过,一个让你的Shopify店铺扩展更灵活的官方工具介绍,但是还是有很多人过来问。也有很多人直接一张图片简单粗暴放上去,但是这并不是比较合适的处理方式,图片像素会有影响。所以,今天再教大家一种简单并且好用的方法。
Shopify店铺替换页面支付图标教程:
以免费主题Debut为例:
01、开启显示支付图标选项
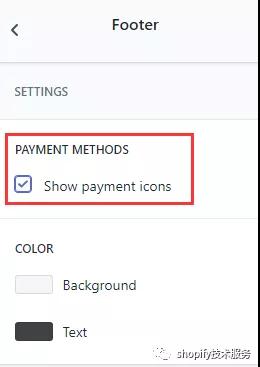
点击Online Store -> Themes -> Customize -> Footer,如下图,选中Show payment icons。

02、修改Footer代码
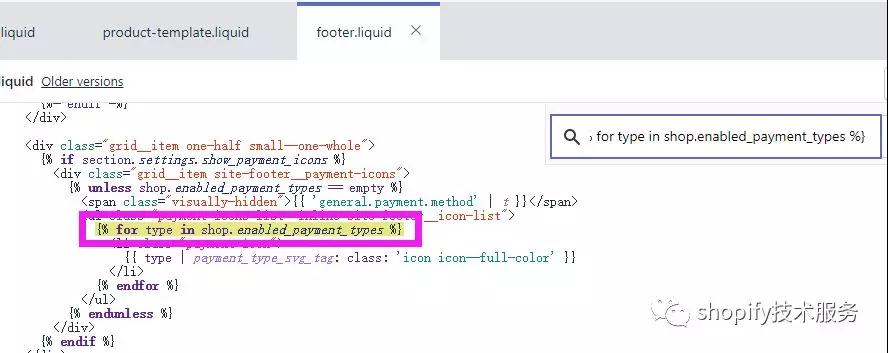
在Online Store -> Themes -> Actions -> Edit Code,选择footer.liquid,搜索‘{% for type in shop.enabled_payment_types %}’,如下图:

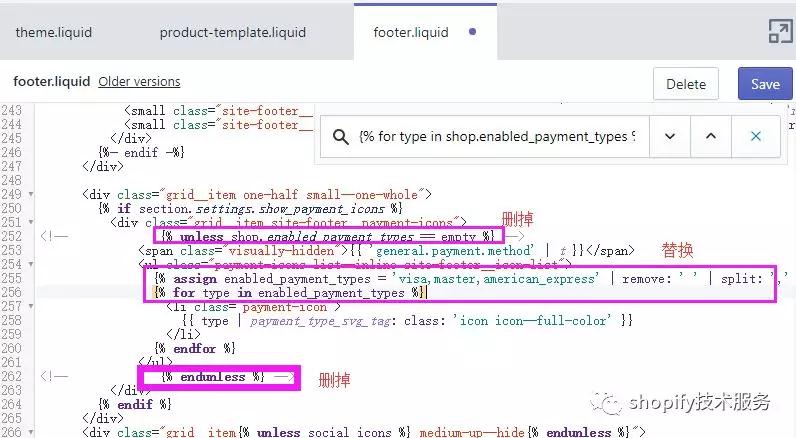
将以上搜索的代码替换为下面的代码。
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %} {% for type in enabled_payment_types %}
并删除以下两行代码。

03、可选支付图标选项
第二步中enabled_payment_types的值是可变的,不同的支付方式用逗号隔开。可选的值是固定的,列表如下:
american_express
apple_pay
bitcoin
dankort
diners_club
discover
dogecoin
dwolla
forbrugsforeningen
google_pay
jcb
klarna
klarna-pay-later
litecoin
maestro
master
paypal
shopify_pay
sofort
visa
最终的页面显示效果跟系统自动生成的是一模一样的,如下图:
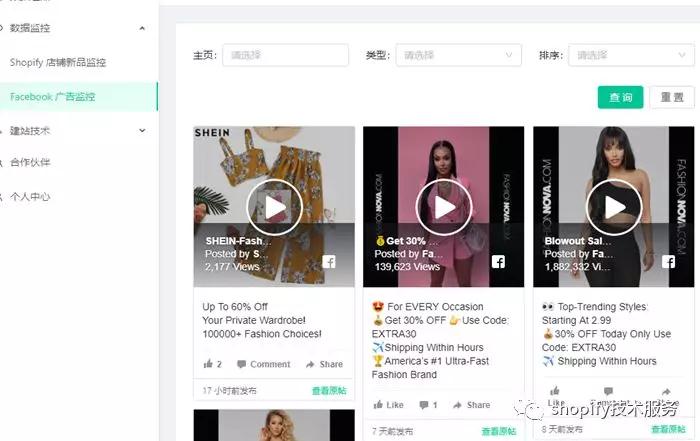
近期,SFS后台经过了一次内容更新,原本的FB广告和Ins广告部分暂时下架,保留Shopify店铺数据以及FB广告主数据。新增加了Shopify店铺新品监控以及FB广告监控,欢迎大家试用。其中FB广告监控部分需要配合谷歌插件来使用,安装地址可在后台查看。
访问地址:https://app.shopifyfs.com

0

(来源:shopify技术服务)


 很多店铺在接入信用卡支付的时候,在处理付款图标上面往往会花很多时间。其实这是个很简单的问题,之前的一篇文章给大家写过,一个让你的Shopify店铺扩展更灵活的官方工具介绍
很多店铺在接入信用卡支付的时候,在处理付款图标上面往往会花很多时间。其实这是个很简单的问题,之前的一篇文章给大家写过,一个让你的Shopify店铺扩展更灵活的官方工具介绍